众所周知,几乎所有Vim插件管理器都是使用GitHub来安装和更新插件;你也可以直接从GitHub下载Vim安装程序;而我的这个VIM学习笔记也是托管在GitHub上的,以实现在多台电脑上同步文档并进行版本管理。
本文并不会详细介绍GitHub的安装与使用,而是聚焦于如何使用GitHub与Vim相互配合。GitHub有着非常完善的(中文)文档;而视觉化的git简明指南更便于快速入门;还有表格化的速查表可以随时查阅各种命令的参考信息。
Git客户端
除了GitHub官方出品的客户端,git-scm.com列出了各种操作系统下的更多客户端软件供您选择。
我强烈建议您尽量使用Git命令,而不是依赖于某个客户端软件。事实上,只需要记忆非常有限的几个常用命令,就可以毫无障碍地在各种命令行环境中进行Git操作了。关于详细操作说明,推荐阅读Learn the Basics of Git in Under 10 Minutes。
文档写作
我的这个VIM学习笔记,都是通过手工编写HTML代码来完成的。也就是说,我需要在多台电脑上的不同操作系统之下测试命令执行,然后持续修改网页源文件。正是GitHub帮助我完美实现了文档的一致性和版本控制。同时,利用GitHub Pages功能,还可以自动发布为网页以供浏览器直接阅读。
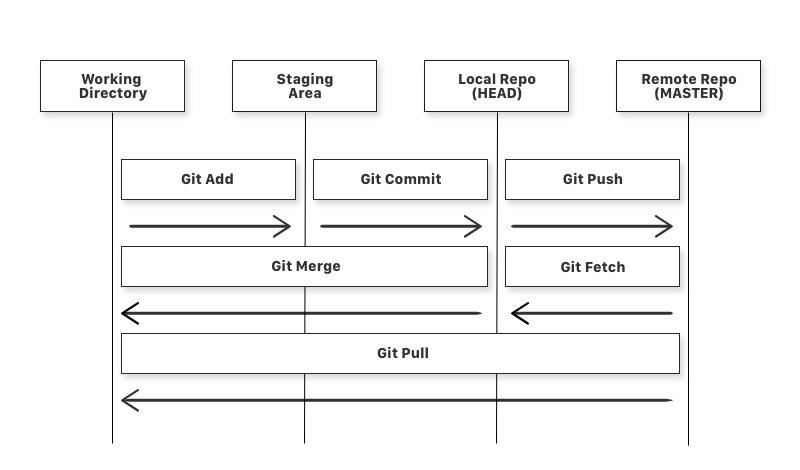
在此过程中,也充分体现了如下图所示的Git工作流程:
$ git add$ git commit$ git push$ git pull Source: medium.com/free-code-camp
Source: medium.com/free-code-camp
同理,也可以使用GitHub,在多台电脑间同步你的dotfiles配置文件。例如通过同步.vimrc配置文件,可以在多台电脑上快速部署相同的Vim配置,以获得相同的使用体验。
插件管理
不管您是通过vim-plug,还是Vundle来安装和管理插件,首先都需要使用$ git clone命令来安装插件管理器本身。而之后在安装其它插件时,也需要在vimrc配置文件中指定GitHub Repository的名称。
如果您仍然习惯于手工安装插件,那么也可以直接从GitHub克隆或者下载插件。
在Vim官方网站和VimAwesome中查找插件时,你也会发现相对应的GitHub链接。
代码片段管理
Gist是GitHub服务的一部分,用户可以将常用的代码片段存储云端,然后在不同的客户端中进行复用;也可以将代码片段内置到网页内,或者通过网址与他人分享。
使用Gist.vim插件,可以直接在Vim中管理Gist代码片段。你也可以使用Lepton等客户端软件,来管理Gist代码片段。